Dalam pembuatan gambar gerak, animasi ataupun seringkali disebut gambar dalam bentuk GIF, kita memerlukan bantuan Corel untuk editing gambar ataupun font. Sebenarnya perbandingan hasil pembuatan animasi menggunakan photoshop dengan Micromedia Flash Player sangatlah jauh lebih baik hasil menggunakan flash, akan tetapi platform blogger tidak dapat menampilakan script flash jadi dengan sangat terpaksa harus menggunakan Photoshop, Photoshop yang digunakan minimal CS2. Untuk langkahnya sebagai berikut :
- Buka Photoshop dan Corel
- Buat kata sambutan awal seperti "Welcome to My Site" atau bla bla bla.....
- Buat kata lainnya yang menurut anda diperlukan
- Untuk desain font dan jenis font silahkan anda bikin sesuai selera anda,
- Siapkan gambar yang rencananya akan di pakai sebagai background halaman anda.
- Lihat gambar di bawah ini sebagai contoh
- Export gambar tersebut kedalam bentuk .jpeg dan pastikan ukuran gambar tersebut tidak terlalu kecil
- Buka photoshop dan masukan gambar tersebut sebagai background
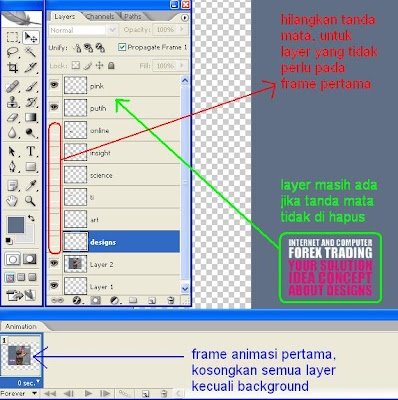
- pisahkan beberapa tulisan yang akan dibuat animasi menjadi sebuah layer baru, lihat gambar
- munculkan tool animasi
- Untuk Frame pertama buat tanpa tulisan terlebih dahulu, matikan tanda mata pada layer
- Atur waktu lamanya frame ini berjalan
- Langkah selanjutnya membuat animasi bergerak dari salah satu layer yang tadi di matikan
- Buat frame baru, klik tanda segitiga dibawah tanda close pada tool animasi
- Klik new frame, pada frame baru tersebut hidupkan layer yang akan dibuat animasi
- Buat duplikat layer tersebut yang rencananya akan di buat animasi
- Buat frame baru untuk duplikat layer tersebut
- Pindah layer asli ke beda tempat, lihat gambar
- Pada frame 2 fill di beri angka 0, sehingga layer tersebut tidak nampak
- Klik kedua frame tersebut dengan Shift (klik frame 3 terlebih dahulu), dan pilih Tween
- beri angka 10 pada frame to add, untuk efek lebih baik beri angka lebih
- hilangkan tanda check pada opacity
- Lalu OK
- Selanjutnya lakukan pada layer lain
- Setelah selesai, proses penyimpanan, Klik File > Save for Web...
- Untuk hasilnya silahkan lihat gambar dibawah ini